React and Node.js have been making waves as full-stack development solutions. With React on the front-end powering dynamic UIs, and Node.js on the back-end boosting performance and scalability, this combo has been widely embraced by developers and businesses.
But will this synergy carry on in 2024?
How will engineers and enterprises leverage the robust technical and business benefits brought by Node.js and React going forward?
Let's find out!
Key stats on growing React and Node.js popularity
In recent years, React and Node.js have witnessed consistent updates focused on optimizing performance and improving the developer experience. This enabled them to quickly become two of the most popular and powerful technologies used for web and mobile app development.
Developer adoption
According to the StackOverflow Developer Survey 2023, React and Node.js are the top two web technologies used by professional developers, at a considerable distance from the rest - jQuery, the third in the list, stands at only half.
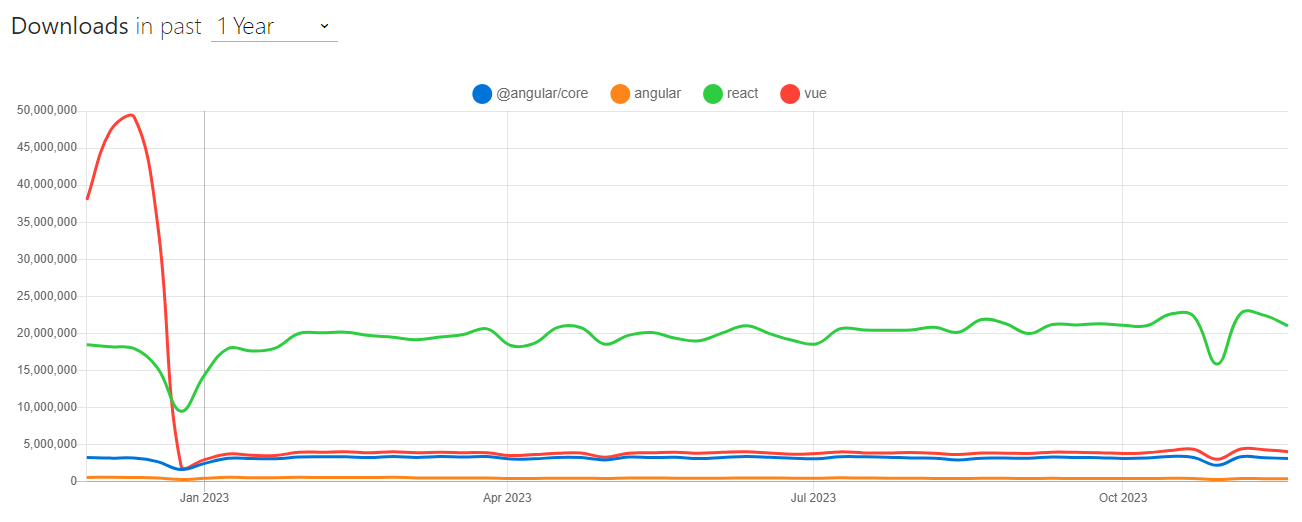
React has also gathered the most stars on GitHub out of all JavaScript frameworks, recently surpassing Vue.js, the previous leader. The same holds true when it comes to npm package downloads, where React outperforms Vue and displays a consistent trend throughout 2023.

Source: NPM Trends
React is also the most discussed library in the developer community, receiving the most number of comments as noted by the State of JS 2022 report. The same report places Node.js as the most popular JavaScript runtime among developers, used even more than the browser.
Usage trends
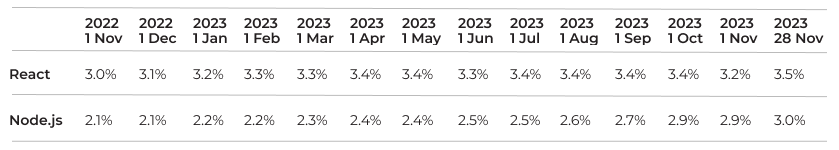
React and Node.js are currently used by 2% to 3.5% of all web platforms worldwide. This implies that Node.js and React power at least 30 million websites, if not more, including high-traffic ones such as Twitter, Github, Netflix, and Paypal.
According to PayPal, the company experienced a 35% improvement in the average response time to the same page once their engineering team switched from Java to Node.js.
Similarly, Netflix relied on React to rewrite and modernize its TV UI architecture, improving startup speed, runtime performance, and support across devices.

Source: W3Techs historical trends on the percentage of websites using React and Node.js
Interest over time
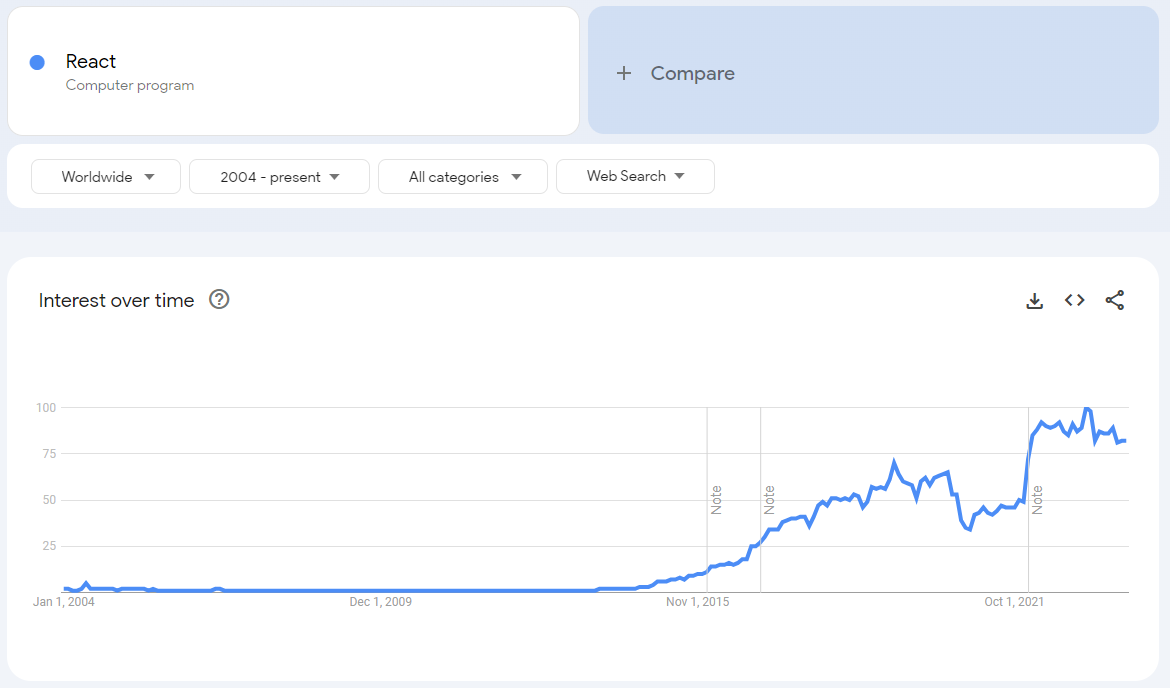
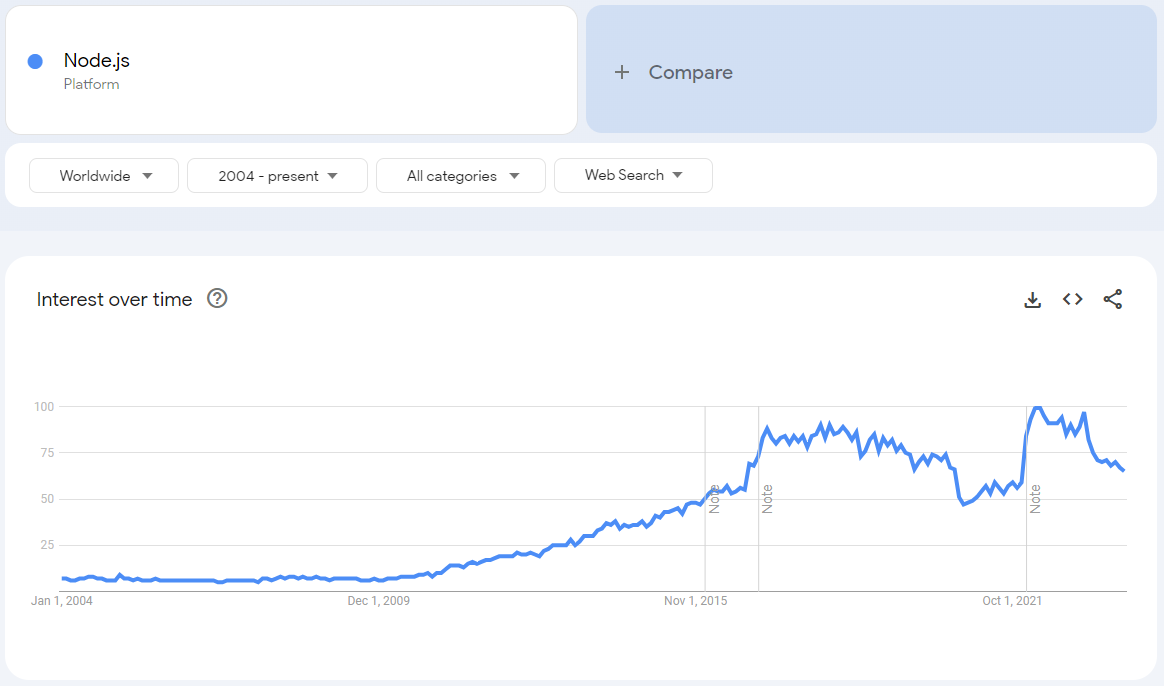
React and Node.js growing popularity is not only visible in the tech stack choices made by famous companies but also in browsing behavior.

Source: Google Trends
Google Trends reveals that the interest in these search terms has increased year over year.

Source: Google Trends
Why use React with Node.js for web and mobile development in 2024
Following the pandemic, companies quickly learned that the only way to survive in the market is to evolve - with technology playing a key role in this evolution. Deloitte reports that 75% of CEOs consider the pandemic created significant business opportunities on which they plan to capitalize in the future.
In 2024 digital transformation efforts will continue to accelerate, leaving businesses with the important decision of finding a high-performing tech stack. In this context, React and Node.js emerge as a winning combination for several reasons.
Single language across front-end and back-end
Switching between frameworks and programming languages means more time spent in development, not to mention the learning curve. By using Node for server-side development and React for front-end, development teams can use the same JavaScript logic across the board, without having to rely on other back-end languages.
In addition to a unified JavaScript language and data format (JSON), React and Node.js are both cross-platform compatible, which means development teams can build mobile apps for iOS, Android, or Windows using the same codebase.
Great fit for high-traffic and data-intensive applications
The demands placed on applications are evolving in 2024. Think of just how much of our entertainment is streamed, starting with movies and music and now cloud gaming. Add to this the growing importance of real-time data, and you get a landscape where response time and the ability to handle huge amounts of requests and data are more important than ever.
The combination of React with Node.js can balance high server loads. With its event-driven architecture and non-blocking I/O operations, Node.js is particularly suited for real-time streaming and analytics applications, where data needs to be processed and analyzed as it arrives.
A tech stack for rapid prototyping
In this time of accelerated digital transformation, companies need to find faster and more efficient ways to bring products to the market and iterate on them. React together with Node.js. provide the tooling for rapid prototyping with a focus on instant feedback, easy debugging, and scalability.
React's hot reloading feature allows instant code changes to reflect in the application, providing real-time feedback to developers. Combined with Node’s ability to swiftly handle server-side changes, development teams can quickly iterate and test different features.
Because the tech stack supports a modular architecture, this means you can build each component separately and extend the code without affecting other areas.
Reusable logic makes building APIs a breeze
In the past, APIs were mainly for one-time use. However, digital transformation led companies to reorient to an API-first strategy, where APIs become standalone products you can monetize.
For example, companies can charge other businesses that want to access valuable data through API.
As we look ahead to 2024, API development and design are becoming mission-critical, including the reusable logic they rely on.
While React's reusable components are mainly focused on building UI elements, you can use a similar approach with Node.js for API development. By creating shared validation functions and breaking down the server-side logic into reusable modules, Node.js developers can create APIs that are consistent in structure, code, and logic.
Robust ecosystem of tools, developers, and libraries
Both React and Node.js have a rich ecosystem of libraries, tools, and packages available through npm (Node Package Manager). They also enjoy an active community that contributes to the documentation and resources, making knowledge-sharing a lot easier. Developed by Meta (formerly Facebook), React benefits from the support of a huge dev team.
In 2024, this vibrant ecosystem will likely continue to flourish, offering developers an even richer landscape of tools and frameworks, with Next.js and Remix being just two examples. Built on top of React and React Router, Next.js and Remix are quickly becoming the go-to choice for server-side rendering with flexible routing options.
Node.js and React development trends to look out for
React and Node.js development is constantly evolving with new trends and emerging technologies. With 2023 quickly coming to an end, what better time to explore some of the upcoming use cases, features, and tools defining full-stack development?
Increased emphasis on speed through server-side rendering (SSR)
Server-side rendering with React and Node.js can significantly decrease initial page loading times and allow search engines to crawl and index the content easily.
In contrast to client-side rendering, SSR pre-renders the complete HTML content of a web page on the server before sending it over to the browser, which means the page loads almost instantly.
In the past few years, SSR lost in favor of client-side rendering, but it seems to be coming back strong. One reason is the evolution of Single-Page Applications (SPAs) that are very dynamic but are heavy on the browser, especially on devices with less processing power like phones. This made developers wonder: Can we use the fast loading of SSR while keeping the interactivity of SPAs and maintaining everything lightweight?
More businesses to embrace Single-Page Applications (SPA) and hybrid apps
React and Node.js enable developers to use server-side rendering to build SPAs, contributing to their growing popularity. In addition to the fluid user experience provided by SPAs, businesses can also enjoy the added speed of SSR.
SPAs have become a win-win, embraced by companies for their interactivity as they don’t require the entire page to reload when the user interacts with a page element. Think of how the sidebar and header of the email page stay untouched as you click through your inbox.
Hybrid apps are another area where we’ll see more of React’s and Node.js capabilities in the future, including advancements in cross-platform frameworks like React Native or Ionic. One of the main reasons for the rise of hybrid app development is cost and time efficiency, allowing developers to write code once and deploy it on multiple platforms.
Microservices and serverless drive React and Node.js adoption
The increasing reliance on microservices will continue to shape React and Node.js development. React's component-based nature and Node.js's modular approach make them a great fit for designing and building scalable, independent services.
Serverless computing is another upcoming trend where Node.js will likely shine. Through serverless computing, the code is executed in the cloud and allocated resources are scaled on demand, without having to worry about the infrastructure. Node.js is supported across several frameworks and platforms for building serverless applications, including the Serverless Framework, AWS Lambda with Node.js, and Kubeless.
Better support for WebSockets and real-time applications
A lot of real-time applications with push capabilities like chat apps, collaborative tools, and gaming platforms, benefit from Node.js's event-driven architecture. Going further, Node.js is expected to improve real-time applications by offering better support for WebSockets and two-way connections.
WebSockets allow developers to build real-time functionality into their apps by sending off small chunks of data over a single persistent connection. Both the client and the server can send and receive data anytime.
While Node.js doesn’t have a WebSocket solution out of the box, there is an evolving ecosystem of libraries that increasingly support developers in handling everything required to establish and maintain a WebSocket connection.
The growing popularity of MEAN and MERN stacks
The MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) stacks have gained significant traction in the last few years due to their robustness and ease of use. Both align well with modern web development practices, like server-side rendering, real-time applications, and Progressive Web Apps (PWA), which means we’ll likely see more of these stacks going forward.
MEAN and MERN use Javascript as the primary language for client-side and server-side development. They also both use MongoDB, a NoSQL database known for its flexibility and scalability. Its JSON-like document structure aligns well with JavaScript objects, simplifying data management and integration with Node.js and React applications.
Node.js, React, and GraphQL, a winning trio
GraphQL is a query language but unlike other query languages such as SQL, you can use it on data from any number of sources, especially APIs. As development complexity grows, working on REST APIs and fetching data can become troublesome. This is why the adoption of GraphQL as an alternative to traditional RESTful APIs has been rising in both React and Node.js development.
React's component-based structure can handle GraphQL's query and data-fetching needs smoothly. At the same time, Node.js efficiently addresses GraphQL server implementations, offering a powerful backend for data retrieval. When combined, this tech stack can ensure an efficient data flow where developers can retrieve exactly the data they need from the server and receive it in a predictable way.
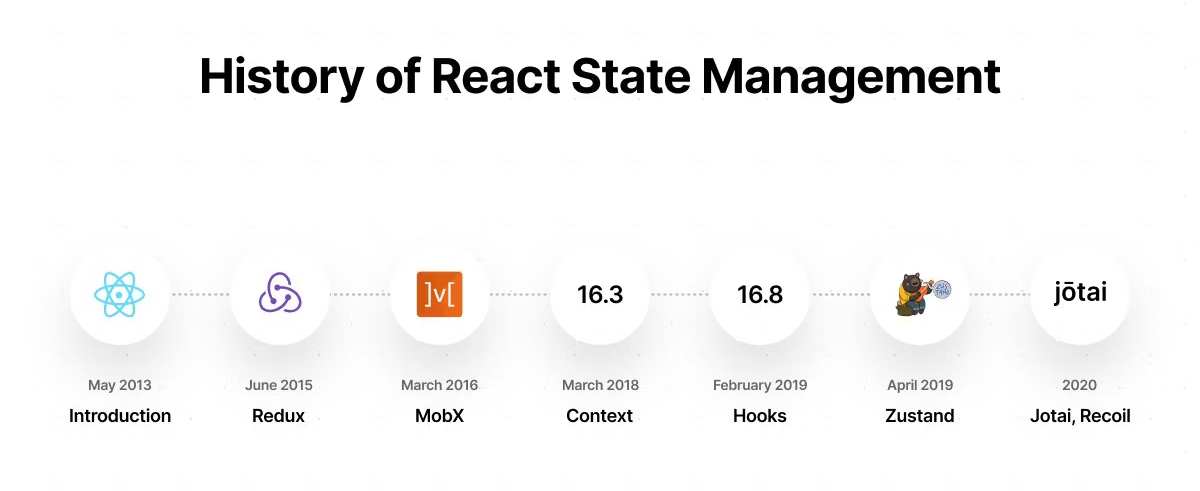
Evolution of React state and hook management
State and hook management is a crucial aspect of React application development and an area where we will probably see more innovations. By moving a big portion of the code to the server side, React is looking to simplify front-end code, as well as state and hook management.
Also, experimental features like React Server Components are designed to improve performance and decrease bundle sizes.
As React tooling evolves it becomes easier to manage states shared across a large number of components in a predictable and efficient way. The Redux ecosystem is one of the oldest, providing a comprehensive solution for managing both client and server states with the Redux Toolkit and RTK Query.
Newer libraries like Jotai and Recoil provide further advancements, including Atom-Based State Management.

Source: @leeerob
Greater focus on performance optimization
Modern applications come with larger codebases, intricate architectures, and rich multimedia content. When you combine this complexity with users’ expectations of a seamless, fast-loading experience, performance optimization becomes a crucial concern for the future of React and Node.js development.
React recently implemented its concurrent mode, a new way of handling tasks without blocking the main thread. This is very similar to how Node.js handles multiple tasks at once but translated into UI behavior.
In concurrent mode, React can update the UI faster while also keeping it responsive, even under heavy load. This means your React application can still respond to user interactions like clicks, scrolls, and typing even if it’s working on a large rendering task.
Integrating AI and ML in Node.js and React development
AI and ML integration into React and Node.js applications is witnessing a surge, in line with the overall trend in software development. From powerful features like personalized content delivery and predictive analytics to incorporating AI and ML into the development lifecycle - there is no shortage of use cases ahead.
Libraries for training and deploying machine learning models like TensorFlow and Onnx are progressively adapted to work with JavaScript, React, and Node.js, providing developers with powerful tools for AI-driven application development.
For example, React components can dynamically render personalized content based on AI algorithms integrated with Node.js backend services.
Going forward
The upcoming technologies, tools, and trends discussed in this article will unlock new possibilities, empowering developers to create more intelligent, responsive, and high-performing React and Node.js applications.
From optimizing loading times and managing complex states to integrating state-of-the-art machine learning models, the future looks promising for Node.js and React development.
Whether you are building an application from scratch or modernizing an existing one, React and Node.js provide a powerful stack that can enhance your app’s performance and accelerate your business operations. By working with a partner like ETEAM with proven expertise in React and Node.js, you can take full advantage of the latest developments and future-proof your software product.